L’aggiunta di immagini ai vostri articoli, soprattutto se siete fotografi o avete dei blog fotografici, incoraggia le persone a leggerli, e le immagini ben scelte possono anche fare are da boost al vostro articolo e farvi ottenere un buon posizionamento nei risultati della ricerca di immagini. Ma dovreste sempre ricordarvi di dare alle vostre immagini buoni attributi alt: il test contenuto nel tag alt rafforza il messaggio dei vostri articoli con gli spider dei motori di ricerca e migliora l’accessibilità del vostro sito web. Questo articolo spiega tutto sul tag alt e tag title e perché dovreste ottimizzarli e usarli.
Cosa sono gli alt tag e title tag?
Questo è un tag immagine HTML completo:
<img src=”image.jpg” alt=”image description” title=”image tooltip”>
Gli attributi alt e title di un’immagine sono comunemente chiamati alt tag o alt text e title tag, anche se tecnicamente non sono tag. Il testo alt descrive cosa c’è sull’immagine e la funzione dell’immagine sulla pagina. Quindi, se si utilizza un’immagine come pulsante per acquistare il prodotto X, il testo alt dovrebbe dire: “pulsante per acquistare il prodotto X”.
L’alt tag viene utilizzato dai lettori di schermo, ovvero browser utilizzati da persone non vedenti e ipovedenti, per dire loro cosa c’è sull’immagine. L’attributo title viene mostrato come un tooltip quando si passa il mouse sopra l’elemento, quindi nel caso di un pulsante immagine, il titolo dell’immagine potrebbe contenere una chiamata extra-azione, come “Compra ora il prodotto X per 100 euro!”
Ogni immagine dovrebbe avere un testo alternativo, non solo per scopi SEO, ma anche perché le persone non vedenti e ipovedenti non saprebbero altrimenti di cosa si tratta, ma non è richiesto un attributo del titolo. Inoltre, la maggior parte delle volte non ha senso aggiungere il title tag: sono disponibili solo per gli utenti del mouse (o di altri dispositivi di puntamento) e l’unico caso in cui l’attributo del titolo è richiesto per l’accessibilità è nei tag <iframe> e <frame>.
Se le informazioni trasmesse dall’attributo title sono rilevanti, considerate la possibilità di renderle disponibili da qualche altra parte, in chiaro, e se non sono rilevanti, considerate la possibilità di rimuovere completamente l’attributo title.
Ma cosa succede se un’immagine non ha uno scopo?
Se nel vostro progetto avete immagini che sono presenti solo per motivi di design, state sbagliando, perché quelle immagini dovrebbero essere nel vostro CSS e non nel vostro HTML. Se davvero non puoi cambiare queste immagini, dai loro un attributo alt vuoto, così:
<img src=”image.png” alt=””>
L’attributo alt vuoto fa in modo che i lettori di schermo saltino l’immagine.
alt tag e SEO
L’articolo di Google sulle immagini
spiega nel dettaglio perché e quanto gli alt tag sono importanti. Google attribuisce un valore relativamente alto al testo alternativo per determinare non solo cosa c’è sull’immagine, ma anche come si relaziona con il testo circostante. Per questo motivo, molti plugin di SEO quali Yoast SEO hanno una sezione dedicata all’analisi del contenuto delle immagini, segnalando la mancanza di tag alt.
Valutazione degli attributi alt dell’immagine
Attenzione ciò che fate: non stiamo certo dicendo che dovresti spammare la tua frase chiave di messa a fuoco in ogni alt tag. Avete bisogno di immagini di buona qualità e correlate ai vostri messaggi, quindi mettete la parola chiave solo e soltanto dove ha senso avere la parola chiave stessa. Ecco i consigli di Google sulla scelta di un buon testo alternativo:
Quando scegliete un testo alt, concentratevi sulla creazione di contenuti utili, ricchi di informazioni, che utilizzino le parole chiave in modo appropriato e che si inseriscano nel contesto del contenuto della pagina. Evitate di riempire gli attributi di alt con parole chiave (keyword stuffing), poiché ciò comporta un’esperienza utente negativa e può far sì che il vostro sito venga visto come spam.
Se la vostra immagine è di un prodotto specifico, inserite nel tag alt sia il nome completo del prodotto che l’ID del prodotto, in modo che sia più facile da trovare. In generale: se una frase chiave può essere utile per trovare qualcosa che si trova sull’immagine, includerla nell’alt tag, se possibile. Inoltre, non dimenticate di cambiare il nome del file dell’immagine in modo che sia qualcosa che descriva effettivamente ciò che c’è dentro.
Attributi alt e title in WordPress
Quando si carica un’immagine su WordPress, è possibile impostare un titolo e un attributo alt. Per impostazione predefinita, WordPress utilizza il nome del file dell’immagine nell’attributo title, che, se non si inserisce un attributo alt, viene copiato nell’attributo alt. Anche se questo è meglio che non scrivere nulla, è una pratica piuttosto scadente. Bisogna davvero prendersi il tempo di creare un testo alt adeguato per ogni immagine che si aggiunge a un post – gli utenti e i motori di ricerca vi ringrazieranno per questo.
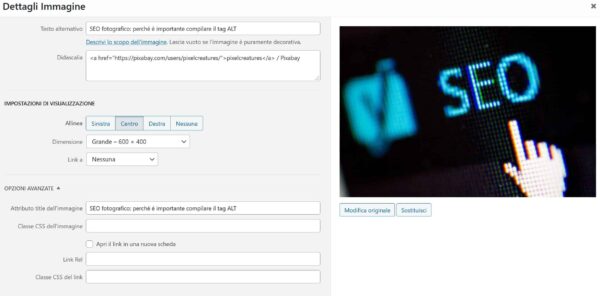
L’interfaccia rende facile questo compito: cliccate su un’immagine, premete il pulsante di modifica, e vedrete questo:

non ci sono scuse per non farlo bene, a parte la pigrizia. Il vostro SEO (immagine) ne trarrà veramente beneficio se otterrete questi piccoli dettagli. Anche gli utenti con disabilità visive vi apprezzeranno ancora di più.
Se siete interessati a migliorare il vostro SEO in fotografia, date un occhio alla nostra sezione dedicata.